Article écrit par Alexandre Spitz
Introduction
Si vous avez déjà travaillé sur un projet mis en production, l’ajout de nouvelles fonctionnalités a surement déjà entrainé la modification de code existant.
Dans cet article, nous allons formaliser ce sujet selon des principes clés.
Le refactoring peut prendre du temps et peut mobiliser des parties de code qui ne peuvent pas être modifiées au même moment.
Ce sont ces principes clés qui vont permettre au développeur ou à l’architecte d’enclencher un refactoring moins douloureux.
Pour qui ?
Cet article s’adresse à tous les développeurs et développeuses ayant un projet existant. Effectivement, il est inutile de faire du refactoring sans code. De part la non-technicité de cet article, il peut également intéresser les anciens développeurs désormais managers qui ressentent le besoin de restructurer le code.
Quand ?
Vous avez un appel avec votre chef de projet ou votre client. Celui-ci demande une nouvelle fonctionnalité. Cette fonctionnalité n’a pas été prévue en début de projet. C’est bien dommage ! Vous avez justement développé de super modules visant la perfection. Ils sont maintenant deprecated (obsolètes) pour cette feature.
Deux choix s’offrent à vous :
- Faire une surcouche de code aux modules afin de hard coder la fonctionnalité (coder en dur sans prendre en compte le contexte). C’est rapide mais c’est aussi un gouffre à bugs.
- Modifier les modules existants pour rendre l’ajout de fonctionnalités encore plus simple au vue de la vision du projet qui se précise. C’est long, ça empêche les modifications concurrentes sur les modules ou leurs utilisations. En revanche, cette solution est plus fiable car elle présente moins d’opportunités de bugs.
Au plus il y a de code, au plus il y a de bugs.
Il faut choisir la seconde solution. Seulement, ce n’est pas si simple, vous avez des deadlines. Il faut donc convaincre son manager ou client que le développement de cette fonctionnalité prendra plus de temps qu’habituellement mais qu’elle aura surement moins de bugs et que les futures évolutions seront facilitées dans leur mise en place.

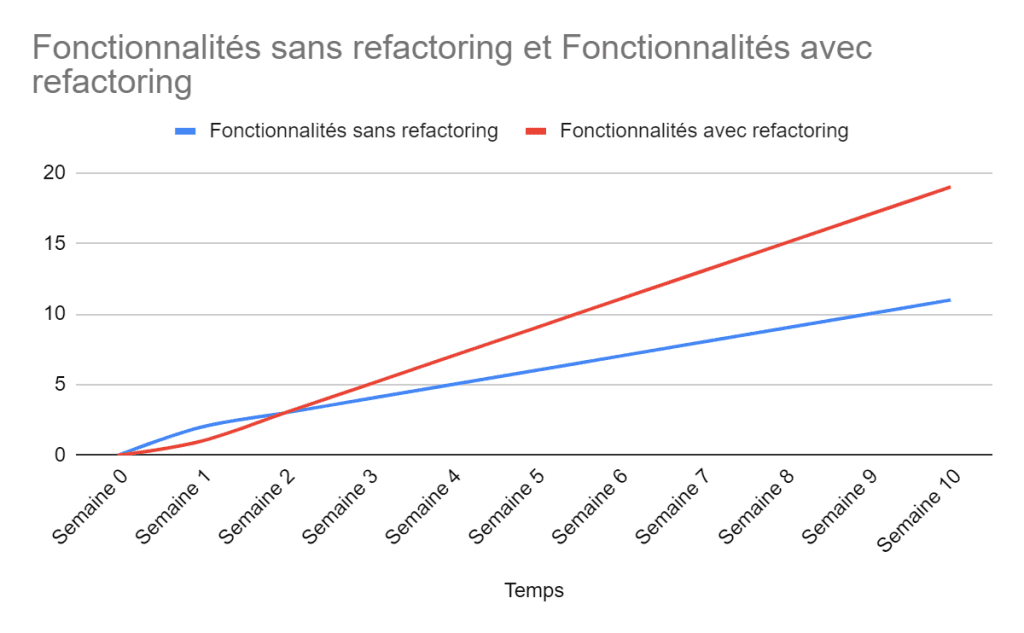
Ci-dessus, se trouve une représentation graphique de l’évolution des fonctionnalités avec refactoring contre sans refactoring. L’échelle du temps reste abstraite et ne représente en aucun cas la Semaine 0 comme début du projet.
Voici quelques indices qui peuvent vous donner envie d’un refactoring :
- Noms de variables ou de fonctions mystérieuses
- Code dupliqué
- Fonction longue
- Longue liste de paramètres
- Données globales incohérentes
- Données mutables qui donnent lieu à de sombres bugs
- Devoir faire de la “Shotgun Surgery”: une simple modification à faire, entraine des modifications à d’autres endroits dans le code.
- Feature envy : quand une fonctionnalité d’un module passe plus de temps à être utilisé par un autre module.
- Instructions Switch répétés
- Les champs temporaires : ce sont des champs qui ne sont pas toujours utilisés dans des classes. Il faut à ce moment-là en extraire une classe qui sera la maison des paramètres orphelins.
Le déroulement du refactoring
Vous avez surement déjà essayé de faire un refactoring et vous avez surement déjà eu de mauvaises expériences.
L’une des erreurs les plus fréquentes est de faire un refactoring général d’une traite.
Chaque fonctionnalité doit être testée au fur et à mesure. Les tests unitaires sont la manière la plus efficace pour être sûr de ne pas faire d’erreur évidente. Ils permettent aussi d’en savoir plus sur l’origine du problème.
Il faut donc penser son refactoring avant de le faire. Noter les étapes et même en faire des tickets le cas échéant.
Attention aux évolutions en parallèle ; elles peuvent créer des conflits.
Si les tests unitaires ne sont pas faisables, il faut veiller à tester fonctionnellement les différentes features pouvant être affectées par le refactoring.
Un article sur le déroulement détaillé d’un plan de refactoring est en cours d’édition.
Conclusion
Un refactoring est complexe à mettre en oeuvre. En revanche, plus on détecte tôt le besoin de faire ce refactoring, plus simple sera sa mise en oeuvre.. Ce sont les points évoqués ci-dessus qui vous aideront à détecter le bon moment.
Sources : Livre “Refactoring, comment améliorer le code existant” par Martin Fowler et Kent Beck (ISBN : 978–2–10–080116–9).
À lire aussi

CAS CLIENT | Comment Pernod Ricard a structuré son test management avec Jira & Xray

Introduction pratique au Q-learning avec Gymnasium Taxi-v3

Introduction à K6