Écrit par Marjorie
Dans cette partie, découvrez ces cinq extensions spécialement conçues pour Figma. Elles sont conçues pour améliorer l’accessibilité de vos maquettes tout en tirant parti de l’intelligence artificielle pour optimiser votre productivité. D’autres fonctionnalités passionnantes attendent d’être découvertes, et c’est précisément ce que nous explorerons en détail dans cet article.
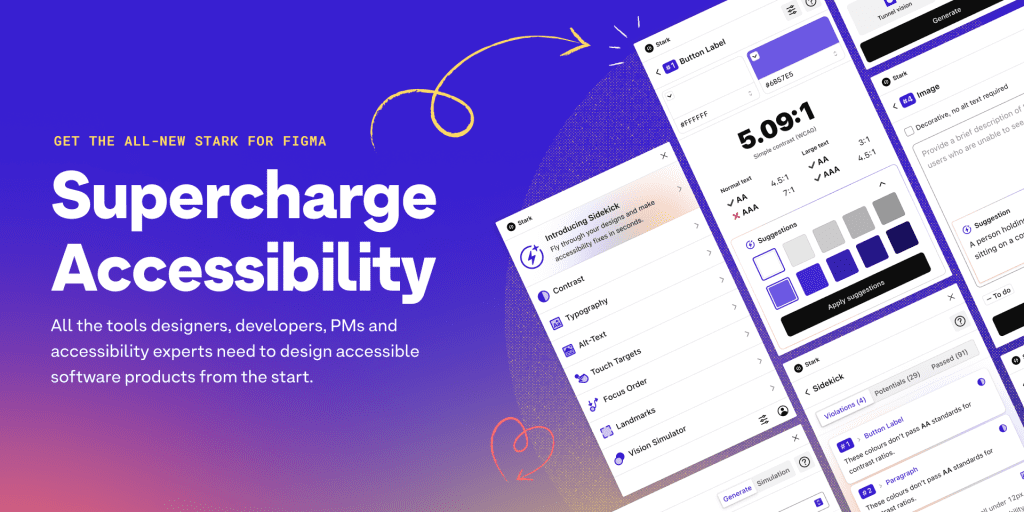
1 / Stark

Le plugin Stark effectue une évaluation d’accessibilité approfondie de vos maquettes, analysant des aspects tels que les couleurs, les polices, les balises Alt, et bien plus encore. Il offre également la possibilité de vérifier la conformité de vos maquettes aux normes RGAA, assurant ainsi une expérience accessible et conforme aux standards.
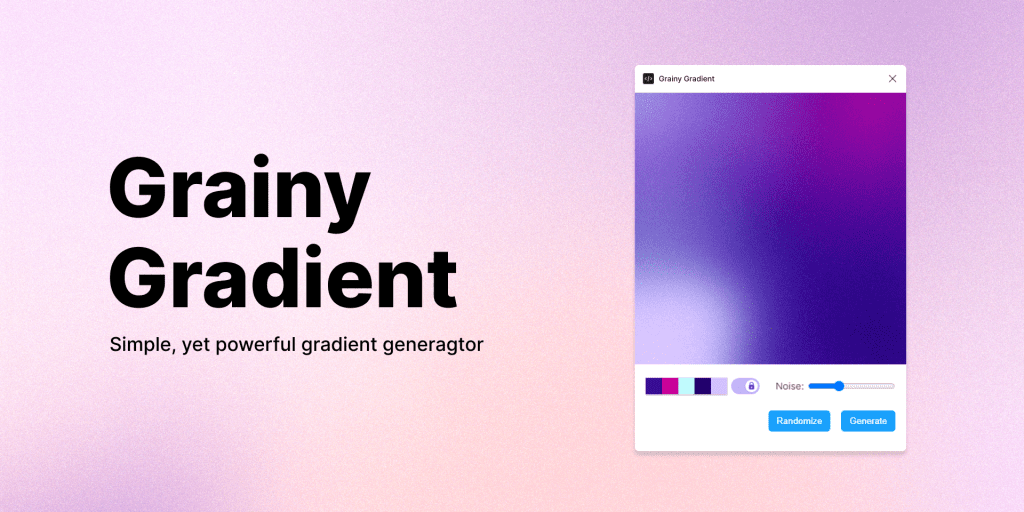
2 / Grainy Gradient

Grainy Gradient vous permet de créer des dégradés de couleurs avec une texture, qu’elle soit granuleuse pour un effet texturé ou lisse pour une apparence plus douce. Vous avez la liberté de régler l’intensité de la texture ainsi que les couleurs selon vos préférences.
3 / LottieFiles

Lottie Files vous permet d’importer une animation d’After Effect ou d’en choisir une parmi celles disponibles et de l’insérer dans vos maquettes.
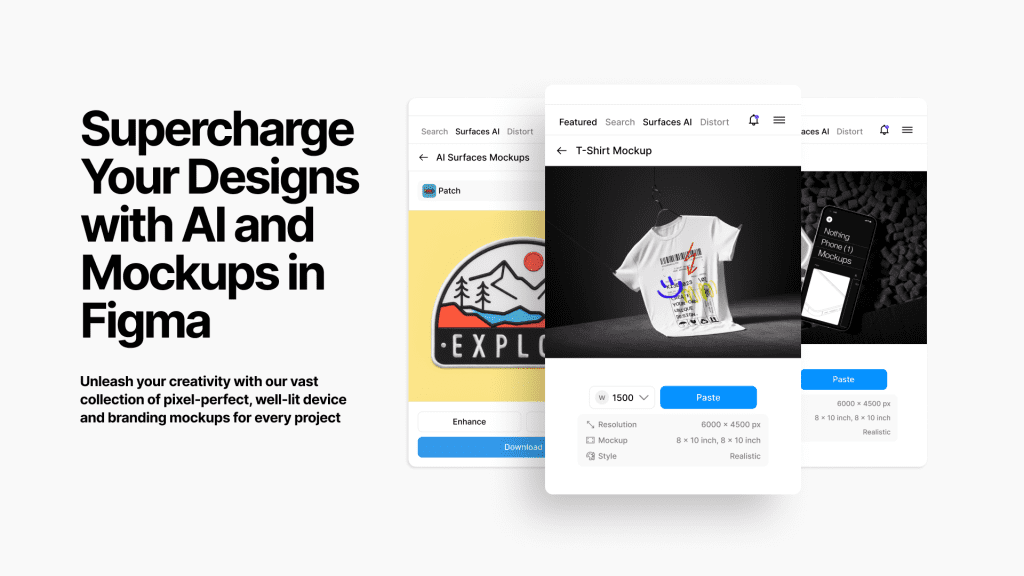
4 / MockUp

Le plugin MockUp simplifie l’intégration de vos maquettes dans des mockups au sein de Figma, offrant une solution aisée pour les incorporer et les exporter sans complication.
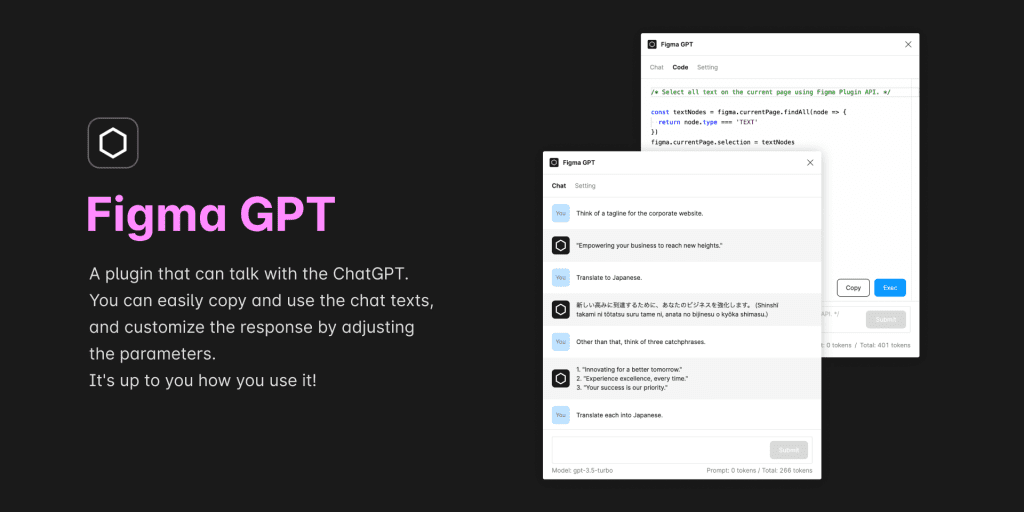
5 / FigmaGPT

Les capacités de Figma GPT correspondent étroitement à celles de Chat GPT : vous avez la possibilité d’interroger Figma GPT pour obtenir des informations, solliciter du contenu, voire élaborer une structure de page.
J’espère que ces petits tips sur figma et comment optimiser au mieux temps et accessibilité vous sera utile. A bientôt pour de nouveaux conseils !
À lire aussi

Introduction pratique au Q-learning avec Gymnasium Taxi-v3

Introduction à K6

Créer une API en Python avec FastAPI