Écrit par Nicolas
J’ai sélectionné pour vous 5 plugins Figma qui vous permettront d’automatiser vos tâches, d’optimiser votre productivité et donc de libérer votre créativité. Sans plus tarder, découvrez ces fonctionnalités :
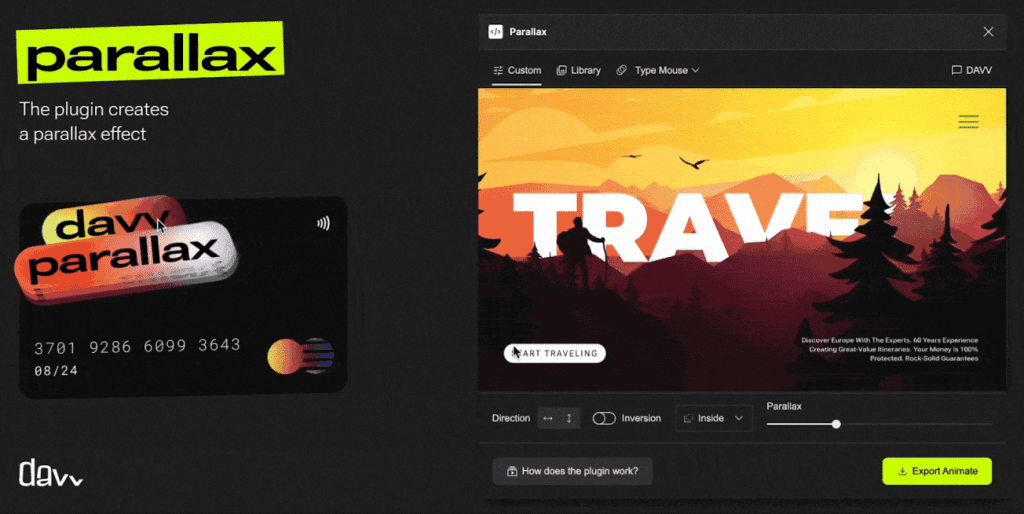
1 / Parallax

Ce plugin Figma apporte un bel effet de parallaxe à vos créations Figma. Il organise automatiquement vos calques en perspective 3D et vous permet de traduire facilement tous les mouvements de souris, de défilement ou de zoom-défilement en animation de parallaxe ! La meilleure partie est que vous pouvez exporter l’animation aux formats HTML, SVG, GIF et Webm.
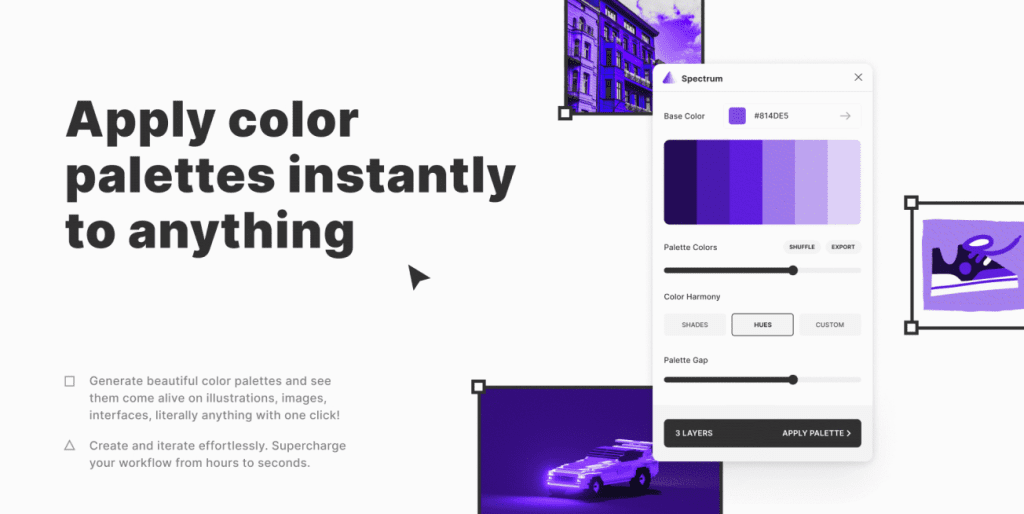
2 / Spectrum

Générez de belles palettes de couleurs et appliquez-les instantanément aux illustrations, images, interfaces, littéralement n’importe quoi sur la toile en un seul clic !
3 / HTML to Design

Ce plugin Figma vous permettra de convertir n’importe quel site Web en conceptions Figma entièrement modifiables. Tirez parti d’un site Web existant et importez son code HTML dans Figma pour créer vos propres conceptions, sans créer chaque élément à partir de zéro.
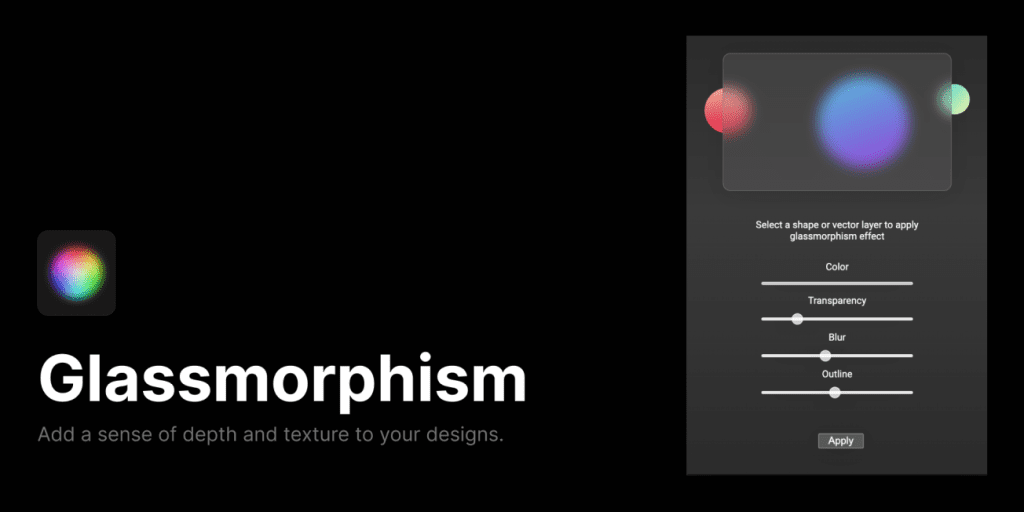
4 / Glassmorphism

Ce plugin Figma vous permet de prévisualiser l’effet en temps réel directement dans le canvas.
Le glassmorphisme est une tendance de conception populaire dans la conception d’interface utilisateur (UI) qui crée un effet de verre dépoli sur des éléments tels que des boutons, des panneaux et des cartes. Cet effet est obtenu en utilisant des arrière-plans flous et semi-transparents superposés avec des éléments qui semblent flotter au-dessus de l’arrière-plan. Le résultat est un effet tridimensionnel visuellement attrayant qui crée une impression de profondeur et de transparence dans la conception de l’interface utilisateur. Le glassmorphisme a gagné en popularité ces dernières années car il ajoute un look moderne et élégant aux conceptions d’interface utilisateur.
5 / Responsify

Un plugin Figma pour tester rapidement vos conceptions sur plusieurs tailles d’appareils.
1. Sélectionnez n’importe quel cadre, composant ou instance
2. Menu > Responsify️️️ > Sélectionner les tailles d’appareils à tester
3. Commande + Maj + P pour relancer
N’hésitez pas à les essayer dès maintenant pour optimiser votre processus de conception. Pour encore plus d’astuces, une partie 2 arrive très vite sur notre site. Bonne exploration !
À lire aussi

Introduction à K6

Créer une API en Python avec FastAPI

Optimiser vos tests avec Cucumber