Écrit par Céline & Melissa
Figma rapproche les équipes de design et de développement, nous aidant ainsi à concrétiser nos meilleures idées. Les nouveautés 2023 vont nous permettre de découvrir de nouvelles approches pour concevoir, prototyper et donner vie rapidement à nos futurs projets.
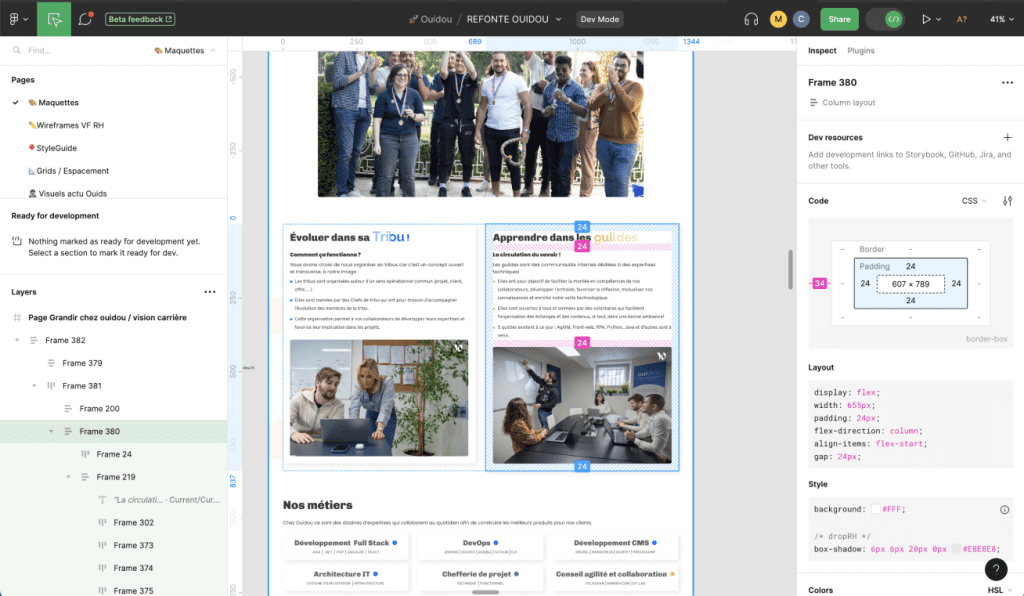
1 / Dev mode

Dev Mode est une nouvelle zone intégrée à Figma, spécialement conçue pour les développeurs, offrant des fonctionnalités qui permettent de convertir rapidement les designs en code.
Assimilable à un inspecteur de navigateur pour votre fichier de design, le Dev Mode vous permet de survoler et de cliquer sur les objets pour obtenir des informations cruciales telles que les mesures, les spécifications et les styles. Tout cela se fait dans un espace sécurisé qui n’affecte pas le fichier de design lui-même.
2 / Les expressions logiques et mathématiques conditionnelles et les variables

Les expressions logiques peuvent grandement renforcer la puissance de vos prototypes. Grâce à elles, nous avons la capacité de générer des chaînes de texte dynamiques, des valeurs numériques variables, voire d’évaluer des expressions booléennes.
Le prototypage avec des expressions logiques nous permet d’accomplir des tâches telles que :
1. Créer un panier qui calcule automatiquement le total des achats.
2. Faire évoluer la taille d’objets tels que le volume ou les barres de progression.
3. Combiner et créer de nouvelles chaînes de texte en fonction de la sélection de l’utilisateur.
En intégrant des expressions dans nos prototypes, nous pouvons apporter une interactivité et une sophistication supplémentaires à nos conceptions sans avoir besoin de dupliquer nos écrans.
3 / Max-min width et height
Grâce à une nouveauté dans l’Auto-layout, le Wrap, découvrez des approches inédites pour exploiter la disposition automatique. Profitez de la possibilité de placer vos éléments en ligne et de définir des hauteurs et largeurs minimales et maximales pour faciliter votre processus de conception.
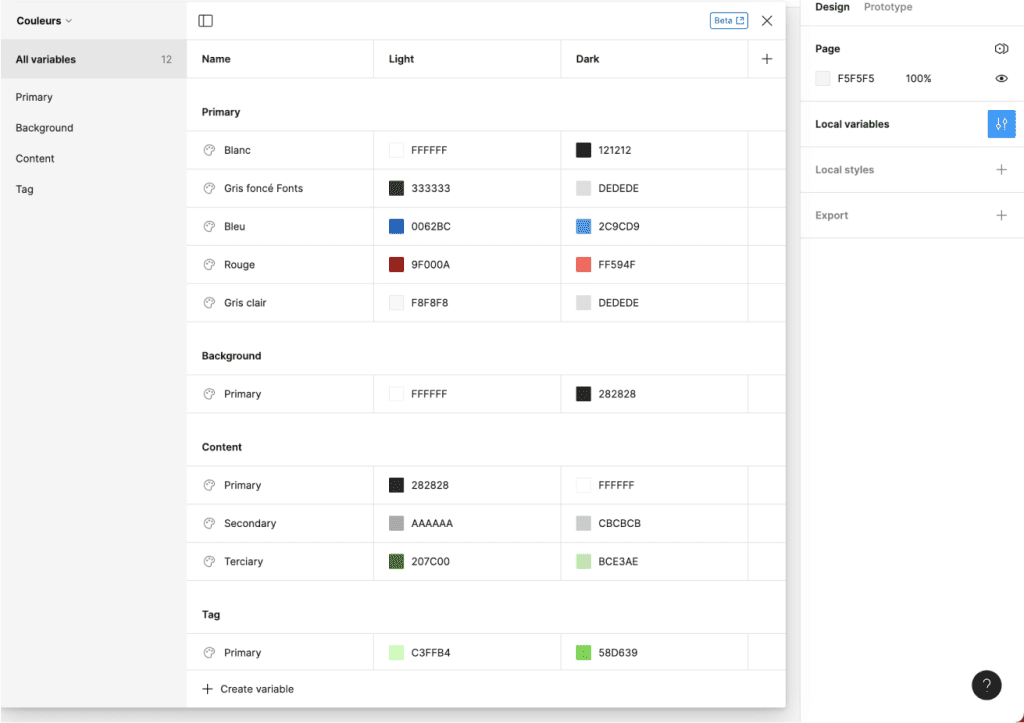
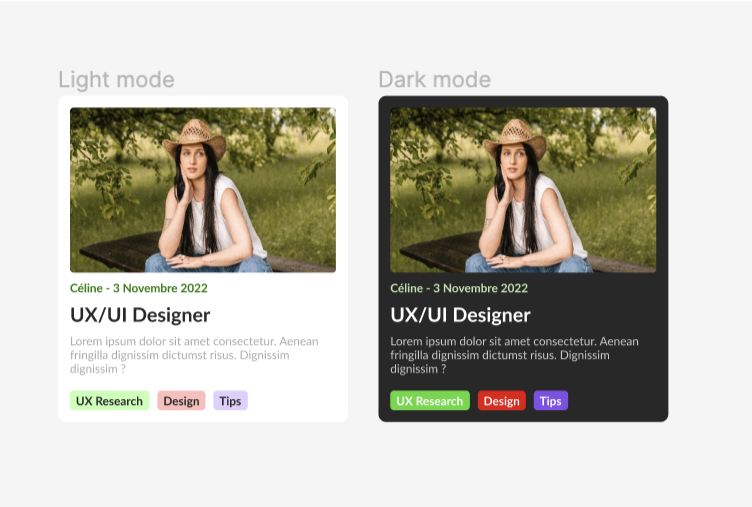
4 / Dark-light mode

Pour commencer, créez des variants pour définir les différentes couleurs de votre projet. Ces variables centraliseront tous les styles utilisés dans la maquette, vous permettant ainsi de modifier les couleurs en un seul clic.

Personnalisez l’apparence de Figma avec des thèmes clairs ou sombres, en fonction des paramètres de votre système en un clic.
Mais ce n’est pas tout, Figma nous réserve encore de belles surprises et des nouveautés à travers ces features comme la prévisualisation des polices, un prototypage bien plus avancé, des variables qui vous permettrons d’aller encore plus loin etc …
N’oubliez pas d’avoir un compte Bêta si vous souhaitez vous aussi vous amusez avec toutes les nouveautés !
À lire aussi

Fresque du Numérique

Ouicommit – L’intelligence artificielle en entreprise, on y est !

Hackathon Women in Tech : un engagement pour une tech plus inclusive