Écrit par Nicolas Comte
Quelle est la bonne réponse ?


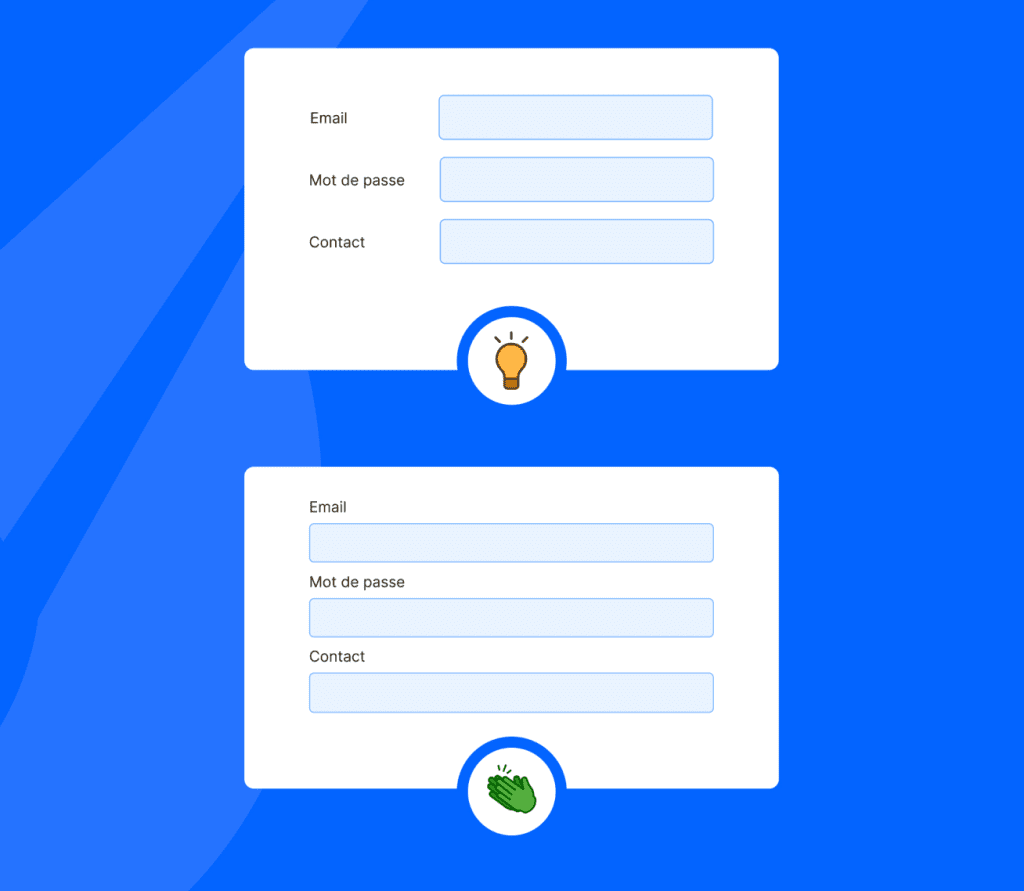
Dans le contexte de la conception UX/UI, la disposition des formulaires en une seule colonne offre plusieurs avantages significatifs :
Meilleure efficacité d’interaction : Les utilisateurs trouvent généralement plus efficace de remplir un formulaire disposé en une seule colonne. Cela permet un flux de travail fluide et réduit le temps nécessaire pour compléter le formulaire, car les utilisateurs n’ont pas à passer d’une colonne à l’autre.
Réduction de la charge cognitive : Une disposition en une seule colonne réduit la charge cognitive sur les utilisateurs. Ils n’ont pas à réfléchir à l’ordre dans lequel ils doivent remplir les champs, car ils peuvent simplement suivre une progression linéaire vers le bas de la page.
Minimisation des oublis : Avec un formulaire à une seule colonne, il y a moins de chances que les utilisateurs oublient de remplir des champs. Dans les formulaires multicolumnes, les champs peuvent être facilement omis, en particulier par les utilisateurs qui utilisent des loupes d’écran, car ils ont une vision limitée de l’écran.
En résumé, la conception d’un formulaire en une seule colonne est une approche recommandée pour garantir une expérience utilisateur fluide, efficace et exempte d’erreurs. Elle permet de réduire la complexité perçue, la fatigue et le risque d’omissions, ce qui contribue à une expérience utilisateur positive.
À lire aussi

Introduction pratique au Q-learning avec Gymnasium Taxi-v3

Introduction à K6

Créer une API en Python avec FastAPI


