Écrit par Céline et Melissa
Dans cette troisième partie, nous allons explorer cinq plugins spécialement élaborés pour Figma. L’objectif des ces plugins Figma est d’améliorer l’accessibilité de vos maquettes tout en exploitant l’intelligence artificielle pour optimiser votre efficacité. D’autres fonctionnalités restent à découvrir, et c’est ce que nous détaillerons dans cet article.
1 / Plugin Figma : Lottiefiles

LottieFiles est une plateforme et un format de fichier conçus pour les animations et les graphiques animés. Il vous permet de créer, partager et utiliser des animations dans diverses applications et sites Web.
2 / Plugin Figma : Stark Accessibility Tools

Stark Accessibility Tools est un outil conçu pour aider les designer à créer des interfaces utilisateur plus accessibles et inclusives. Il vise à rendre les interfaces utilisateur plus accessibles et inclusives en offrant offre des outils de vérification d’accessibilité, des simulations de déficience visuelle etdes recommandations.
3 / Plugin Figma : AI image generator by Freepik

Générez vos propres images IA uniques directement dans Figma avec ce plugin texte en image. Chaque jour, vous pouvez créer 16 générations différentes de 4 images chacune. Cela vous donne 64 images IA gratuites par jour.
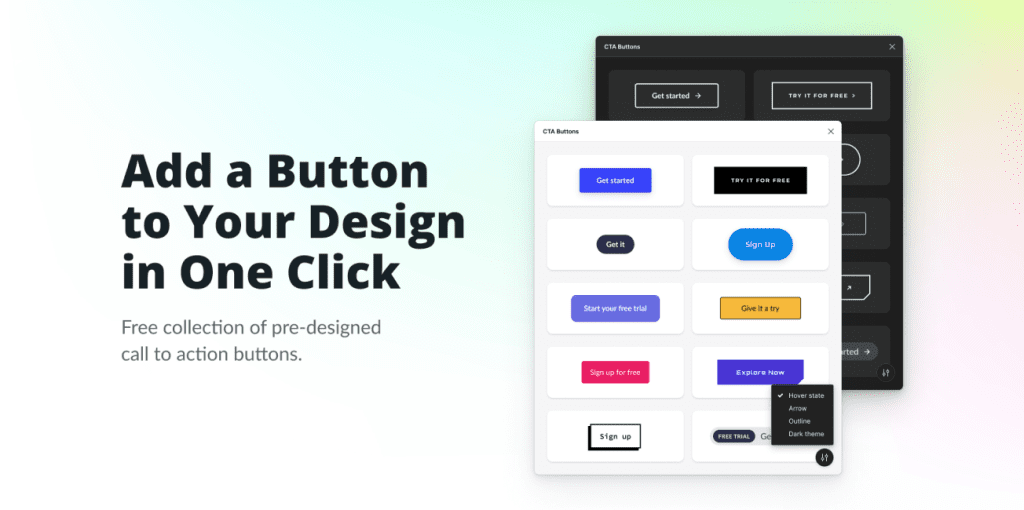
4 / Plugin Figma : CTA Buttons

Ajoutez des boutons d’appel à l’action à vos créations en un clic. Chaque bouton peut être facilement personnalisé.
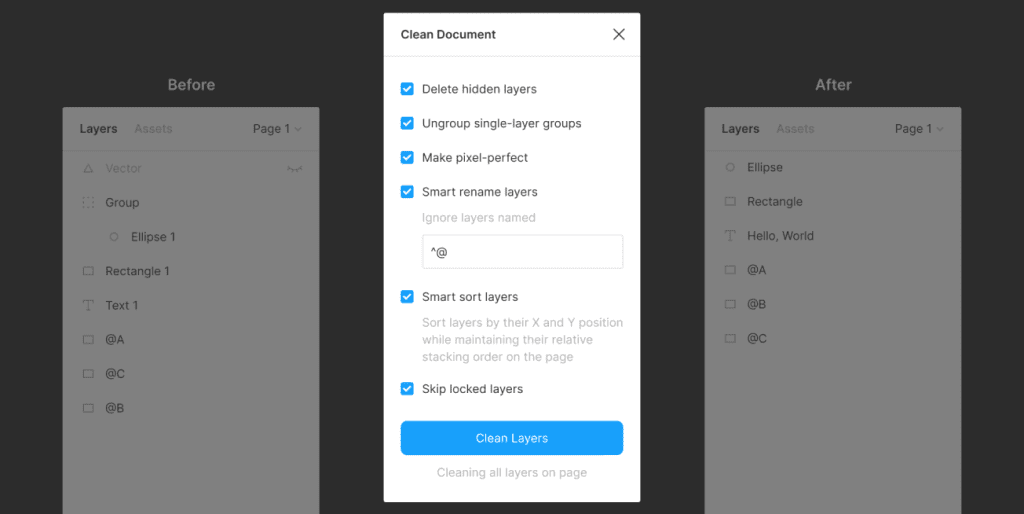
5 / Plugin Figma : Clean Document

Organisez et nettoyez automatiquement votre document Figma. Clean Document permet de supprimer les calques masqués, dissocier les groupes monocouches, rendre le pixel parfait et renommer les calques de manière intelligente.
Explorez d’autres plugins dans la première partie et deuxième partie de notre série sur Figma. Ne ratez pas non plus les quatre nouveautés sur Figma ! Nous espérons que ces astuces vous ont été utiles pour concevoir des maquettes encore plus spectaculaires. À bientôt pour d’autres conseils !
À lire aussi

Introduction pratique au Q-learning avec Gymnasium Taxi-v3

Introduction à K6

Créer une API en Python avec FastAPI


