Écrit par Nicolas Comte
Plongez dans l’art captivant de la hiérarchisation des informations dans les interfaces utilisateur ! Découvrez comment mettre en lumière l’essentiel tout en ménageant des espaces subtils.
Quelle est la bonne réponse ?


La hiérarchisation des informations consiste à organiser le contenu de l’interface de manière à ce que les éléments les plus importants et pertinents soient clairement mis en avant, tandis que les éléments moins importants restent accessibles, mais de manière plus discrète.
Bien, c’est compréhensible, mais concrètement, comment se déroule ce processus de hiérarchisation ? Comment est-il mis en œuvre ? Et pourquoi revêt-il une telle importance ?
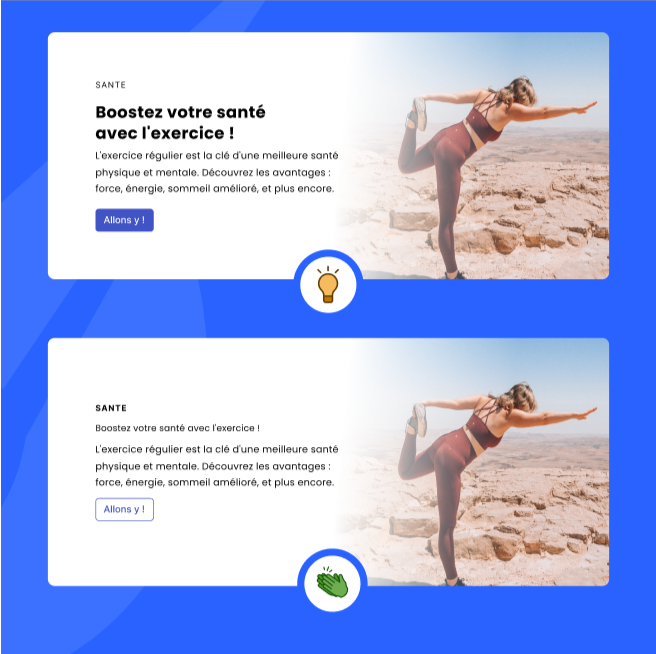
Espaces : Un contenu aéré rend l’expérience de nos utilisateurs plus agréable. Il ne faut pas se sentir obligé de remplir chaque espace blanc. Au contraire, il faut considérer le vide comme un élément précieux. Il permet de créer de la dynamique, de mettre en valeur des éléments, de les regrouper, et il a autant d’importance que l’espace occupé. Grâce à lui, nous pouvons trouver l’équilibre parfait pour finaliser notre nouvelle bannière !
Contraste : Créez un contraste entre les éléments importants et le reste de l’interface pour les faire ressortir. Cela peut être réalisé par des variations de couleur, de police, ou d’arrière-plan.
Couleur : Utilisez la couleur de manière stratégique pour différencier les éléments importants. Les couleurs vives ou contrastantes peuvent être utilisées pour mettre en évidence des informations clés, par exemple donné de l’affordance sur le bouton “Allons-y” !
Taille : Les éléments les plus importants doivent généralement être les plus grands pour attirer l’attention de l’utilisateur dès le premier coup d’œil.
Rappelez-vous, chaque pixel compte ! En maîtrisant les secrets de la hiérarchisation, vous pouvez façonner des interfaces qui éblouissent et guident vos utilisateurs de manière fluide. Transformez vos designs en créations inoubliables et offrez une expérience mémorable à chaque clic.
À lire aussi

Bitcoin, fonctionnement et technologies

Atlassian Team’25 Europe

Webinaire IA