Écrit par Nicolas M.
Pour rester innovant, le besoin d’avoir une expérience utilisateur parfaite et des fonctionnalités avancées est essentiel.
C’est pour cela qu’il est nécessaire d’adopter les dernières bonnes pratiques pour l’architecture des applications web.>> Téléchargez notre guide pdf gratuit <<“Comment réussir votre application web métier”
Les DSI doivent donc continuer à s’adapter au développement web moderne tout en pérennisant le métier face à ces changements.

Rappel sur les motifs d’architectures
Pour pouvoir réaliser une application web maintenable et donc pérenne, il faut pouvoir éviter les problèmes suivants :
- Faible testabilité de la logique métier. Si cette logique est liée à la base de données et au client, il sera alors très difficile d’écrire des tests automatisés qui puissent être exécutés en quelques secondes. Si tous les développeurs perdent plusieurs minutes pour vérifier que la suite de tests ne retourne pas d’erreurs, c’est une perte importante de productivité.
- Paralysie technique. S’il est impossible de changer une partie de l’infrastructure sans avoir à réécrire une large portion du code, l’application n’évoluera pas et sera jetée à la poubelle pour en refaire une nouvelle.
- Choix techniques erronés. Avec une mauvaise architecture il est impossible de revenir en arrière comme expliqué dans le point précédent. Si un choix technique se trouve être bloquant durant le développement, revenir en arrière sera impossible et le projet devra être repris à partir de zéro.
- Duplication du code. Sans architecture cohérente, la duplication de code sera inévitable. Par exemple, deux éléments de l’application voudront faire la même chose mais l’architecture ne le permettra pas, la duplication sera la seule solution. Il faut éviter cela à tout prix !
Il est donc vital d’avoir une équipe technique employant le bon motif d’architecture pour chaque projet.
En général quand on développe une application web, on utilise une architecture trois tiers (ou trois couches) incluant : l’interface utilisateur, la logique métier, et l’accès aux données.
Modèle-Vue-Contrôleur (MVC)

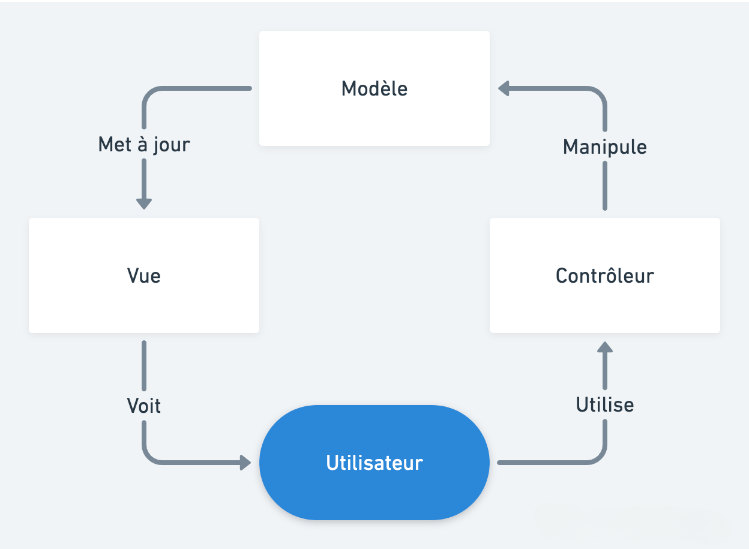
Cela se traduit dans la pratique par le motif d’architecture MVC. Ce motif se décompose comme suit :
- Les modèles communiquent avec la base de données
- Les vues sont faites pour la présentation de l’interface utilisateur
- Les contrôleurs incluent les actions effectuées par les utilisateurs
En séparant le code d’une application web de cette manière, l’accès aux données est totalement séparé du reste de l’application. Sans dépendance à l’interface utilisateur ou à la logique des actions de l’utilisateur, il est bien plus simple d’écrire des tests automatisés. De plus, la duplication de code sera considérablement amoindrie.
Mais ce motif n’est pas parfait. Premièrement les contrôleurs et les vues restent liés et un changement d’un côté entrainera souvent un changement de l’autre.
De plus, si des changements d’infrastructure interviennent, comme des modifications de base de données, il faudra probablement réécrire une partie importante du code. Ces évolutions sont normalement rares, mais cela arrivera sûrement à un moment ou à un autre.
Pour gagner en maintenance et en évolutivité il peut être nécessaire d’avoir une architecture où l’infrastructure n’est pas liée aux modèles.
Clean architecture

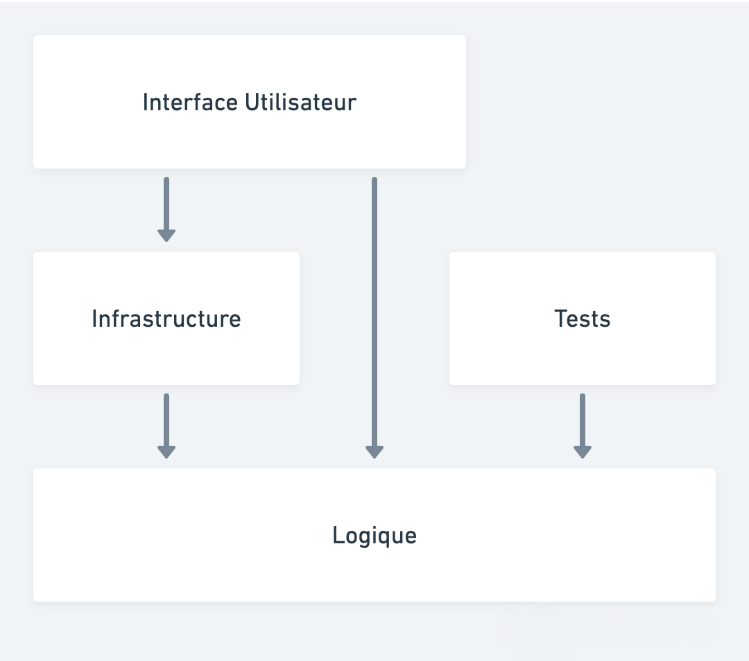
La clean architecture, aussi connue sous le nom d’architecture oignon ou encore architecture hexagonale, permet de résoudre ces problèmes.
Le but de ce motif d’architecture est de supprimer la dépendance de la logique métier avec les autres composants de l’application (interface utilisateur, frameworks, base de données, infrastructure, mais aussi les services externes).
Contrairement au motif MVC, la clean architecture est plus abstraite et il sera alors nécessaire de constituer une équipe de développeurs dotée d’une expertise sur ce type d’architecture afin d’endiguer tout couplage indésirable.
Le modèle MVC et la clean architecture sont des concepts importants quel que soit le type d’application. Isoler la couche métier de l’infrastructure permettra de s’adapter plus facilement aux changements, quels qu’ils soient.
Mais les bénéfices sont importants. En plus des avantages déjà présents avec le motif MVC, les changements techniques vont pouvoir intervenir rapidement et efficacement et des choix techniques problématiques vont pouvoir être corrigés avec une perte de temps minimum.
L’architecture web moderne
Ce rappel est important dans le contexte des applications web modernes.
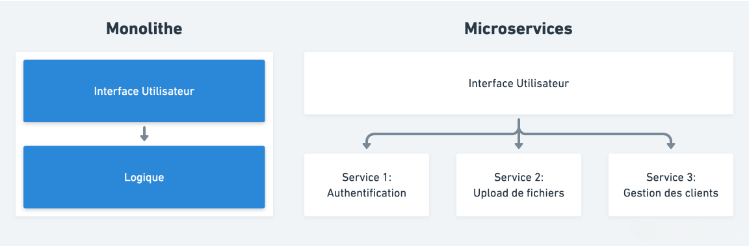
Les applications web ont été pendant longtemps, et le sont encore fréquemment aujourd’hui, des monolithes. Cela signifie que toutes les parties de l’application sont interconnectées. Mais des problèmes peuvent survenir :
- Mise en production de tout ou rien. En effet si tout est lié, un petit changement sur une partie du code demande la mise à production de toutes les parties. Mais si d’autres parties ont des changements en cours, la mise en production est bloquée.
- Duplication des interfaces. Dans le cas où des API ouvertes vers l’extérieur existent, ce qui est souvent le cas, il y a de possibles duplications d’interface. Les mêmes actions doivent être programmées pour l’API que pour l’interface utilisateur.
- Montée en charge. Certaines fonctionnalités ont tendance à avoir des besoins spécifiques pour la montée en charge. Mais avec un bloc unique, la montée en charge se fait sur toutes les parties de l’application, même si le besoin n’est présent que sur une seule.
Pour résoudre ces problèmes, de nombreuses architectures ont vu le jour.
L’architecture frontend
Depuis le début du web dynamique, les vues étaient générées par le serveur. À chaque changement d’URL, il y avait un aller-retour avec le serveur. JavaScript était simplement utilisé pour les actions de l’utilisateur sans interaction avec le serveur.
Ajax
Puis est venu Ajax, une architecture pour les applications web utilisant JavaScript pour faire des requêtes au serveur. Le serveur envoyait une réponse en XML ou JSON qui était utilisé pour modifier le client.
Ajax a permis à de nouvelles classes d’applications web de voir le jour, notamment Google Maps. Pouvoir appeler le serveur pour modifier le client sans rechargement permet de répondre aux actions des utilisateurs bien plus rapidement.
Avec des navigateurs toujours plus puissants et avec toujours plus de fonctionnalités, cette architecture est toujours utilisée même si le terme l’est beaucoup moins.
De plus en plus d’actions ont été déplacées du backend vers le frontend, ce qui a eu pour effet d’ajouter beaucoup de code sur le frontend ce qui peut facilement devenir un cauchemar à maintenir sans la bonne architecture.
Single Page Applications
Quand JavaScript est utilisé pour toute l’interface utilisateur et que le serveur se contente d’être une API, l’architecture se nomme Single Page Application (SPA).
Le terme signifie que le rendu par le serveur est fait juste une seule fois, pour charger le code JavaScript. Il n’y a donc qu’une seule page. Le changement d’URL se fait directement depuis le code JavaScript, plus besoin d’allers-retours avec le serveur.
Grâce à cette architecture l’interface utilisateur est plus réactive, se rapprochant des applications natives.
Avec des clients si riches, le besoin d’avoir une bonne architecture pour garder le frontend maintenable est devenu une nécessité. Le motif MVC a été adapté et on parle souvent de MV* pour les SPAs, car les frameworks JavaScript les plus courants (Angular, React, Vue, Ember) n’ont pas forcément de contrôleurs mais une autre couche similaire.
Le frontend des applications web fonctionne dans ce cas comme les applications mobiles, ce qui va permettre d’éviter la duplication des interfaces et consolider l’API comme source unique pour tous les clients.
Néanmoins, l’indépendance du frontend par rapport au backend n’est pas forcément bénéfique. En effet, si le client a besoin d’appeler l’API très fréquemment, les performances peuvent se dégrader rapidement par rapport à une application monolithique.
L’architecture backend
Avec une application monolithique, l’utilisateur navigue vers une URL, le backend accède à la base de données pour faire toutes les requêtes nécessaires et fait le rendu de l’interface utilisateur.
Mais avec des SPAs, le backend va accéder à la base de données non pas pour faire le rendu de l’interface utilisateur, mais pour renvoyer les données que le client a demandées via l’API.
Et une mauvaise architecture de l’API peut avoir des conséquences désastreuses sur les performances.
REST
L’architecture d’API la plus utilisée actuellement est REST avec un format de réponse en JSON.
REST utilise la sémantique du World Wide Web, à savoir les URLs ainsi que les méthodes et les entêtes des requêtes HTTP. Par exemple, récupérer la liste d’utilisateurs est aussi simple que de naviguer avec un navigateur sur l’URL https://api.monapplication.com/users.
Comme HTTP, REST permet aux ressources d’être facilement mises en cache. Cela apporte des gains sensibles de performance pour des applications web où les données ne changent pas souvent. Par contre si les données changent fréquemment, comme pour des applications de messagerie, REST n’est pas idéal.
Il faut aussi noter que REST est simple à comprendre car tous les développeurs web connaissent HTTP, donc ils comprennent REST. Cependant, de nombreux cas d’usages sont laissés à interprétation ce qui a eu pour effet la création de nombreuses spécifications, créant une fragmentation importante sur les bonnes pratiques à suivre.
GraphQL
Une approche alternative à REST a gagné en popularité ces dernières années : GraphQL. Architecture d’API créée par Facebook, elle offre une manière flexible pour développer des APIs et propose une spécification couvrant de nombreux cas d’usages.
Contrairement à REST, les requêtes GraphQL ne peuvent pas être mises en cache de part sa flexibilité. Mais dans le cas d’une application web avec beaucoup de changements de données, GraphQL se révèle être bien plus utile que REST.
GraphQL étant encore relativement nouveau et très différent de REST, il peut être aussi difficile de trouver des développeurs avec une expertise dessus.
Les changements d’infrastructure qui en résultent
La séparation du frontend avec le backend permet donc à chacune des deux parties d’être mise en production indépendamment.
Le frontend n’étant plus que du HTML, CSS et JavaScript, il n’a plus besoin d’être sur le même serveur que le backend. Cela change l’infrastructure et offre plus de libertés au backend.
En effet, les différentes parties du backend peuvent être séparées en services, toutes hébergées sur différents serveurs adaptés aux besoins de chaque service pour une optimisation de la montée en charge maximale.
Mais quelles sont les contreparties ?
Microservices

Les microservices sont similaires à une architecture orientée service (SOA). Le backend est découpé en plusieurs morceaux indépendants ce qui permet de faire évoluer un module sans toucher à un autre et d’allouer des ressources à certains services qui ont des demandes différentes du reste des services.
C’est une architecture utilisée par de nombreuses sociétés, comme par exemple Netflix.
Mais les microservices demandent un haut niveau d’expertise, car ils apportent une importante complexité et les bénéfices peuvent vite s’estomper face aux problèmes de performance et la difficulté de garder tous les services indépendants.
Function-as-a-Service ou Serverless
Avec cette architecture, la décomposition du backend se fait par fonctions, donc des unités encore plus petites que des services.
Les avantages et les inconvénients du serverless sont très similaires aux microservices.
Architecture hybride
Donc dans les faits, garder un backend monolithique et extraire certaines fonctionnalités dans des services est une possibilité bien plus facile à réaliser qui aura tous les avantages des applications monolithiques et des microservices.
Les effets sur les DSI
Comme on peut le voir, il y a eu de nombreux changements dans l’architecture des applications web pour toutes les couches. Les conséquences sur les DSI sont importantes.
Transformation des équipes
Non seulement le besoin de compétences JavaScript devient plus grand puisque le frontend devient plus important, mais le besoin d’expertise aussi. Il sera donc plus difficile de recruter les bons profils.
Avec la séparation maintenant assez claire entre le frontend et le backend, il serait tentant de créer des équipes séparées. Une pour le frontend et une pour le backend.
Mais c’est une tentation dangereuse. L’application web est un tout. Créer des équipes multifonctionnelles permettra de ne pas cloisonner la connaissance technique et son partage sera plus fluide. Au final, l’efficacité d’équipes multifonctionnelles est bien meilleure.
Transformation de l’expérience utilisateur
Les bénéfices des bonnes pratiques pour l’architecture des applications web n’est pas seulement technique. Elle permet aussi de créer une expérience utilisateur plus raffinée et adaptée aux usages d’aujourd’hui.
Transformation de la distribution
Le développement d’applications web a été grandement simplifié grâce à la multiplication de services externes pour aider dans l’infrastructure, la facturation, la gestion des utilisateurs, des fichiers, etc.
Ces services couplés à une architecture moderne, il n’a jamais été aussi simple de distribuer son application web.
Donc fini les clients lourds, place au SaaS. C’est déjà le cas pour de nombreuses sociétés. C’est le moment de changer si ce n’est pas encore fait. Demain sera trop tard.
Conclusion
Les bonnes pratiques de l’architecture des applications web en 2019 sont radicalement différentes de celles d’il y a 10 ans.
Les bénéfices sont multiples. Cela procure une meilleure expérience utilisateur, une pérennité plus avancée et une agilité accrue pour s’adapter aux besoins d’innovation et de transformation numérique des DSI.
Vous avez maintenant toutes les clés en main pour faire les bons choix dans vos recrutements, choix d’agences et dans vos projets.
À lire aussi

Créer une API en Python avec FastAPI

Optimiser vos tests avec Cucumber

Comment préparer votre Jira Cloud dès maintenant ?